- #laravel
- #cloudinary
Subir archivos a cloudinary con Laravel
Escrito por Jhon Achata el 30 de marzo de 2023
Introducción
En este artículo aprenderás cómo subir archivos a Cloudinary con Laravel de una manera sencilla y eficiente.
Cloudinary es una plataforma de gestión de imágenes y videos en la nube que ofrece una amplia gama de funcionalidades, como almacenamiento, optimización y transformación de archivos multimedia. Con Laravel, puedes integrar fácilmente Cloudinary en tu aplicación y subir archivos de manera segura y rápida.
Una de las características más importantes de las aplicaciones web, son las subidas de archivos por parte de los usuarios, como una foto de perfil, algún documento requerido por nuestra aplicación, un video de presentación, etc.
En esta ocasión veremos un ejemplo de como lograr esto con Laravel, además de integrarlo con cloudinary
Si quieres ver código completo, puedes ver el repositorio en Github
Configuración inicial de la aplicación
Primero hacemos uso del installer de Laravel para crear nuestra aplicación.
laravel new laravel-cloudinary --gitLe pasamos el flag --git para que se inicialice git en el proyecto al terminar la instalación
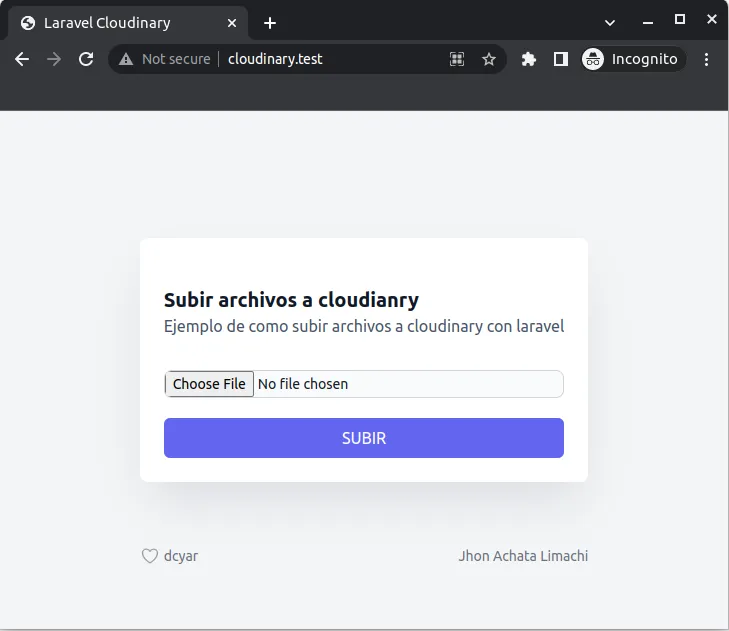
Modificamos la vista welcome que viene por defecto para dejarlo con el siguiente diseño (ver código):

Seguido instalaremos el paquete cloudinary-devs/cloudinary-laravel, que nos facilitará la integración con cloudinary
composer require cloudinary-labs/cloudinary-laravelPublicamos el archivo de configuración del paquete:
php artisan vendor:publish --provider="CloudinaryLabs\CloudinaryLaravel\CloudinaryServiceProvider" --tag="cloudinary-laravel-config"Configuración de cloudinary
A continuación vamos a crear una cuenta gratuita en Cloudinary.

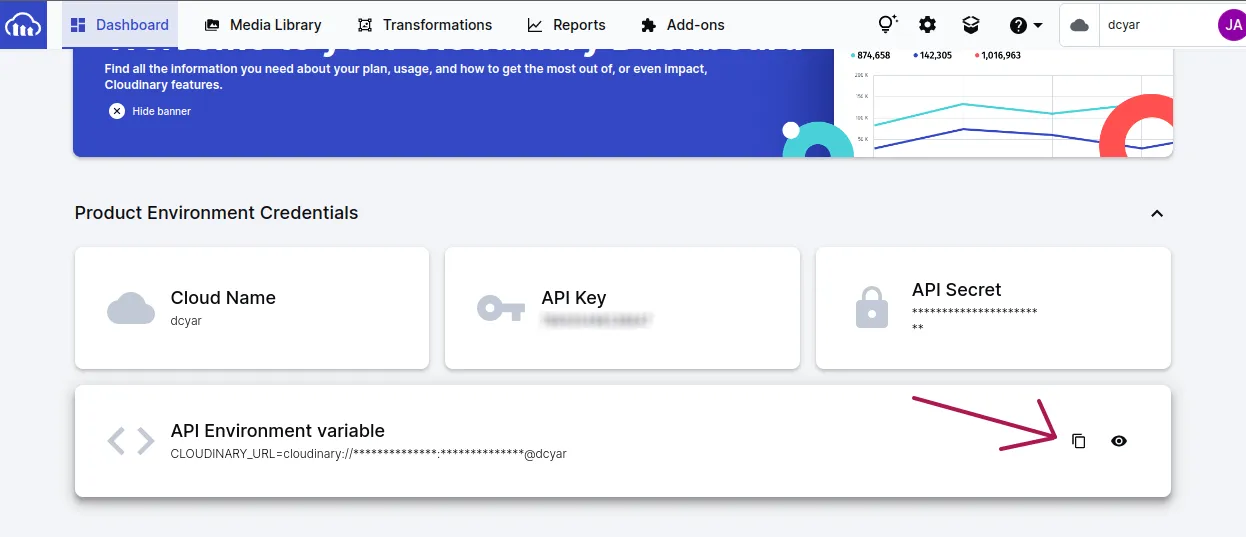
Una vez creada la cuenta, nos dirigimos al dashboard en cloudinary, ahí podremos ubicar las credenciales necesarias para integrarlo a nuestro sistema.

Integrar cloudinary en nuestra aplicación
Copiamos la sección API Environment variable de cloudinary, abrimos el archivo de variables de entorno .env y agregamos lo siguiente:
CLOUDINARY_URL=cloudinary://************@dcyarA continuación creamos una ruta para procesar el formulario para subir el archivo a cloudinary.
Route::post('/upload', function (Request $request) { // El archivo se subirá a cloudinary en la carpeta laravel $result = $request->file('imagen')->storeOnCloudinary('laravel');
// Devolvemos la vista con la url pública segura return view('result', [ 'image_path' => $result->getSecurePath(), ]);});El contenido de la vista result la podemos encontrar en este enlace.
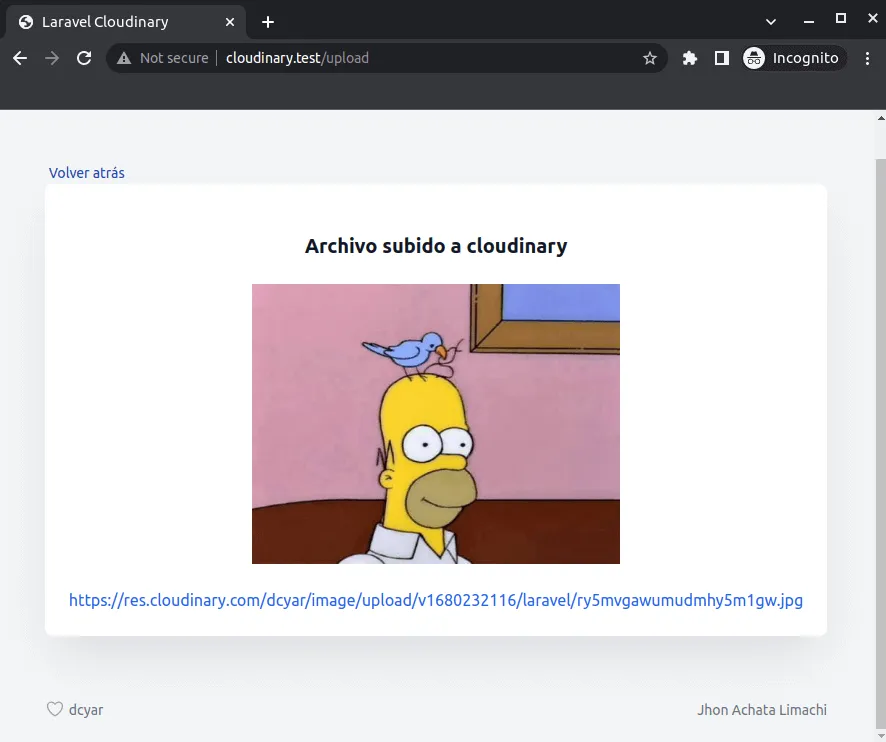
Ahora si vamos al formulario, adjuntamos un archivo (una imagen en este caso) y pulsamos en el botón de SUBIR, obtendremos el siguiente resultado:

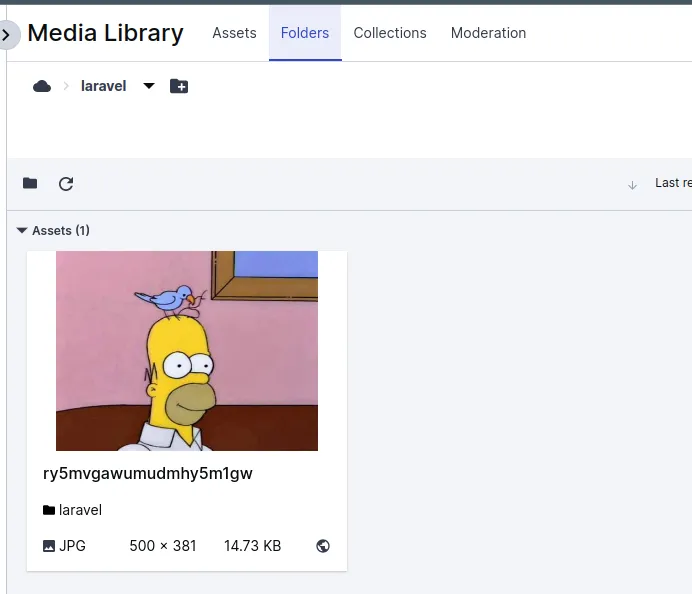
Si visitamos la pestaña de Media Library en cloudinary podremos ver la carpeta laravel y dentro de ella el archivo que adjuntamos en el formulario.

Eso es todo, ahora ya podemos agregar la funcionalidad de subir archivos a cloudinary a nuestros proyectos.
Si quieres ver el código completo, puedes ver el repositorio en github
También te recomiendo otro artículo para subir archivos a cloudinary con NodeJS y Express